Cara Menambahkan Alt Dan Title Ke Semua Url Dan Gambar Blog
Fungsi Alt Dan Title Text Pada Url Dan Gambar Blog
seperti yang kita ketahui penggunaan alt dan title pada gambar dan url di blog dapat meningkatkan kualitas seo suatu blog.
Mengapa demikian ?
Hal ini disebabkan karna search engine seperti google tidak melihat suatu gambar dari bentuk visual seperti yang kita lihat, melainkan dengan menggunakan alt text. Lihat gambar di bawah :
untuk itulah penggunaan alt dan title text sangatlah di anjurkan karena dapat mempermudah google untuk mengenali jenis dari url atau gambar tersebut.
Namun diperlukan waktu yang cukup banyak untuk menambahkan alt dan tittle text pada gambar dan url di blog secara manual, maka dari itu pada artikel ini saya akan menjelaskan kepada kalian bagaimana cara menambahkan alt dan title text ke semua url dan gambar di blog secara otomatis.
Oky langsung saja
Cara Memberikan Alt Dan Title Text Ke Url Dan Gambar Blog Secara Otomatis
Cara Menambahkan Atribut Title di Url
1. Pertama tama silahkan login akun blogger anda terlebih dahulu
2. Kemudian pada halaman dashboard klick Tema > Edit HTML
3. Cari ke tiga kode di bawah ini
expr:href='data:post.url'
expr:href='data:post.link'
expr:href='data:post.href'4. Setelah ketemu, tambahkan kode expr:title='data:post.title' sehingga hasilnya menjadi seperti berikut :
expr:href='data:post.url' expr:title='data:post.title'
expr:href='data:post.href' expr:title='data:post.title'
expr:href='data:post.link' expr:title='data:post.title'
Catatan :
biasanya kode di atas terdapat lebih dari 1, silahkan tambahkan expr:title='data:post.title' pada semua kode yang anda temukan, tapi ingat jangan sampe double dan jangan lupa untuk memberikan spasi di antara kedua kode.
biasanya kode di atas terdapat lebih dari 1, silahkan tambahkan expr:title='data:post.title' pada semua kode yang anda temukan, tapi ingat jangan sampe double dan jangan lupa untuk memberikan spasi di antara kedua kode.
Menambahkan Atribut Title Pada Label Blog
1. masih di editor template, silahkan cari kode berikut ( untuk memudahkan gunakan ctrl + f )
expr:href='data:label.url'2. jika sudah ketemu tambahkan kode expr:title='data:label.name' Sehingga hasilnya akan seperti berikut :
expr:href='data:label.url' expr:title='data:label.name'Menambahkan Atribut Title Dan Alt Pada Gambar di Homepage
1. masih di editor template, silahkan cari kode berikut ( untuk memudahkan gunakan ctrl + f )
<a expr:href='data:post.url'><script type='text/javascript'>
document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script></a>2. jika sudah ketemu tambahkan kode expr:title='data:post.title' dan expr:alt='data:post.title' Sehingga hasilnya akan seperti berikut :
<a expr:href='data:post.url' expr:title='data:post.title' expr:alt='data:post.title'><script type='text/javascript'>
document.write(bp_thumbnail_resize("<data:post.thumbnailUrl/>","<data:post.title/>"));
</script></a>Menambahkan Title Pada Url di Dalam Artikel
1. ganti mode compose menjadi html
2. cari text yang mengandung url tadi ( untuk memudahkan silahkan gunakan ctrl + f )
umumnya strukturnya akan seperti berikut:
<a href="https://ww.link-yang-dituju.com">Text Yang Mengandung Link</a>3. setelah ketemu silahkan tambahkan title="kata yang anda inginkan" pada urlnya sehingga akan seperti berikut:
<a href="https://ww.link-yang-dituju.com" title="Kata Yang Anda Inginkan">Text Yang Mengandung Link</a>Menambahkan Alt Pada Gambar di Dalam Artikel
1. silahkan masuk ke dalam artikel yang mengandung gambar
2. klick gambar
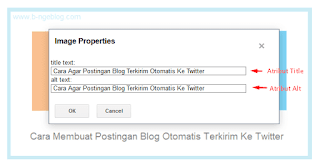
3. klick Properties
4. masukkan alt dan title yang anda inginkan kedalam box yang telah disediakan
5. terakhir klick ok
demikianlah artikel mengenai cara menambahkan alt dan title ke semua url dan gambar di blog, semoga dapat bermanfaat bagi anda.
akhir kata
see you next time and happy blogging




0 Response to "Cara Menambahkan Alt Dan Title Ke Semua Url Dan Gambar Blog"
Post a Comment
Jika Ada Yang Ingin Anda Tanyakan Terkait Artikel Ini Silahkan Bertanya Melalui Kolom Komentar Dibawah, Atau Dengan Menghubungi Kami Pada Halaman Contact.
1. Centang kotak Notify Me / Beri Tahu Saya untuk mendapatkan notifikasi komentar.
2. Komentar kami moderasi, dan tidak semuanya dipublish.
3. Semua komentar dengan menambahkan link akan dihapus dan tidak akan dipublikasikan.