Cara Mempercantik Tampilan Subheading (H3) Di Postingan Blogger
penggunaan subheading atau h3 pada artikel/postingan di blog merupakan salah satu faktor yang akan meningkatkan kualitas seo blog anda, dengan menggunakan subheading pada artikel anda maka akan meningkatkan brand keyword yang anda masukkan pada sub judul tersebut.
namun pada umumnya hampir semua template blogger tidak mendukung tampilan subheading yang cantik, sehingga untuk mengubah style-nya kita harus mengeditnya sendiri, untuk itulah pada artikel ini saya akan membagikan tutorial cara mempercantik tampilan subheading di blogger.
jika anda berminat untuk mencobanya, silahkan simak tutorial berikut ini
Cara Mempercantik Tampilan Subheading
1. pertama tama silahkan login akun blogger anda terlebih dahulu
2. pada menu dashboard klik Tema > Edit HTML
3. lalu letakkan script di bawah ini tepat sebelum kode </style> atau ]]></b:skin>
style 1
/* Css Heading */
.post-body h2,
.post-body h5,
.post-body h6{position:relative;margin:0 0 10px;padding:10px 0;border-bottom:2px solid #e0e0e0;font-weight:500;letter-spacing:1px}
.post-body h2{font-size:120%;text-align: left;color: #00BFFF;font:#00BFFF;}
.post-body h2:before,
.post-body h5:before,
.post-body h6:before{content:'';position:absolute;bottom:-2px;left:0;right:0;background:#00BFFF;width:10%;height:2px;style 2
.post h3 { padding: 3px; text-shadow: -2px -1px 1px #060606; box-shadow: -3px 2px 3px #000; padding-left: 10px; margin-bottom: 7px; background: #303030; color: #F7F7F7; }
.post h3:before { font-family: FontAwesome; position: relative; content: '\f054'; font-size: 17px; padding-right: 10px; }style 3
.post h3 { padding: 3px; text-shadow: -1px -1px 0px #000000; box-shadow: -2px 2px 3px #000; padding-left: 10px; margin-bottom: 7px; }
.post h3:before { font-family: FontAwesome; position: relative; content: '\f02d'; text-shadow: 0px 0px 0px #000; color: #000; font-size: 17px; padding-right: 10px; }Cara Menggunakan Subheading Di Postingan Blog
nah untuk menerapkannya pada sebuah postingan atau artikel sangatlah mudah, caranya yaitu :
1. buahlah sebuah artikel
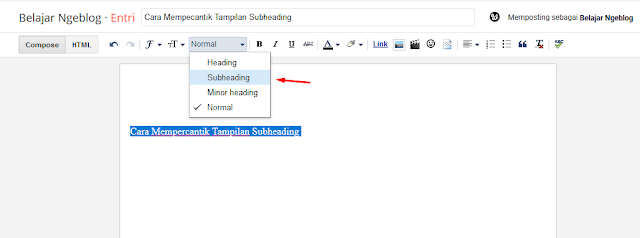
2. select kalimat yang ingin anda jadikan subheading
3. pada menu format ubah Normal menjadi subheading
4. Trakhir klick publikasikan atau perbarui
Penutup
itulah tadi artikel mengenai cara mempercantik tampilan subheading di postingan blogger, semoga dapat bermanfaat bagi anda
akhir kata
see you next time and happy blogging




ngga ada ada priviuwnya gan.
ReplyDeleteprivewnya sengaja saya tidak berikan karna sudah ada gambar yang mendukung gan
Delete