Cara Membuat Table of Content ( Daftar Isi ) di Postingan Blogger
Table Of Contents atau Toc merupakan sebuah daftar isi yang ada di dalam postingan suatu blog.
Dengan table of contents anda dapat melompat ke bagian tertentu suatu artikel / content, biasanya fitur ini digunakan untuk postingan yang memiliki content yang sangat panjang sehingga dapat memudahkan pengunjungnya untuk melompat ke content yang dia inginkan.
Sebenarnya untuk membuat table of content sangatlah mudah karna hanya memerlukan penggunaan id pada html untuk melakukan jump link.
Nah pada kesempatan kali ini belajar ngeblog akan membagikan tutorial cara membuat table of content padapostingan blogger.
tapi sebelum itu perlu anda ketahui penggunaan TOC ini harus dilakukan secara manual pada postingan yang ingin menggunakan TOC. Langsung saja
Cara Membuat Table Of Contents ( TOC ) Di Postingan Blogger
1. Silakan Login Akun Blogger Anda
2. Kemudian pada halaman dasbord klick tema > edit html
3. lalu copy script di bawah, dan pastekan di atas kode ]]></b:skin> atau </sytle>
/* Table of Contents (TOC) */
#btn-cm{border:1px solid #dadada;border-radius:5px;background-color:#f9f9f9}
#btn_toc{font-weight:700;cursor:pointer;margin:10px}
#btn_toc:focus,#toc li:focus,.back_toc:focus{outline:none}
#btn_toc svg{vertical-align:middle}
#toc li{cursor:pointer}
#toc{display:grid}
.back_toc{cursor:pointer;text-align:right}
:target::before{content:"";display:block;height:40px;margin-top:-40px;visibility:hidden}Catatan
Perhatikan kode berikut :
:target::before{content:"";display:block;height:40px;margin-top:-40px;visibility:hidden}- jika anda menggunakan menu navigasi yang sticky ( melayang ) silahkan atur bagian height:40px;margin-top:-40px
- Namun Jika tidak, silahkan hapus code tersebut
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><script>$(document).ready(function(){$("a").on('click',function(event){if(this.hash!==""){event.preventDefault();var hash=this.hash;$('html, body').animate({scrollTop:$(hash).offset().top},800,function(){window.location.hash=hash})}})});</script>6. klick Simpan Tema
7. setelah itu silahkan masuk ke bagian postingan, lalu klick edit pada artikel yang inginkan
8. kemudian masuk ke bagian HTML bukan
9. lalu copy dan paste script di bawah ini pada paragraf pertama, atau paragraf yang anda inginkan
<div id="btn-cm">
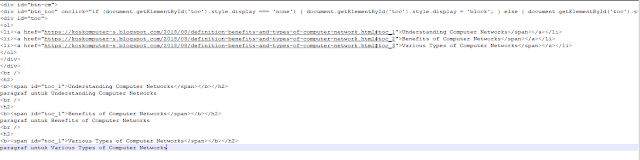
<div id="btn_toc" onclick="if (document.getElementById('toc').style.display === 'none') { document.getElementById('toc').style.display = 'block'; } else { document.getElementById('toc').style.display = 'none'; }" role="button" tabindex="0">Contents <svg width="18" height="18" viewBox="0 0 24 24"><path fill="#000000" d="M12,18.17L8.83,15L7.42,16.41L12,21L16.59,16.41L15.17,15M12,5.83L15.17,9L16.58,7.59L12,3L7.41,7.59L8.83,9L12,5.83Z" /></svg></div>
<div id="toc">
<ol>
<li><a href="https://url-artikel.com#toc_1" title="Subheading 1">Subheading 1</a></li>
<li><a href="https://url-artikel.com#toc_2" title="Subheading 2">Subheading 2</a></li>
<li><a href="https://url-artikel.com#toc_3" title="Subheading 3">Subheading 3</a></li>
<li><a href="https://url-artikel.com#toc_4" title="Subheading 4">Subheading 4</a></li>
<li><a href="https://url-artikel.com#toc_5" title="Subheading 5">Subheading 5</a></li>
</ol>
</div>
</div>10. setelah itu tambahkan id="toc_No ID Nya" pada setiap heading di blog anda
Contohnya :
<h2>understanding Computer Networks</h2> jadi <h2 id="toc_1">understanding Computer Networks</h2>
<h2>Benefits Of Computer Networks</h2> jadi <h2 id="toc_2">Benefits Of Computer Networks</h2>
<h2>Various Types Computer Networks</h2> jadi <h2 id="toc_3">Various Types Computer Networks</h2>
dan seterusnya sesuai jumlah heading yang ingin anda berikan
11. Terkahir klick Publikasikan
Penutup
demikianlah artikel mengenai Cara Membuat Table of Contents ( Daftar Isi ) di Postingan Blogger, semoga bermanfaat bagi kalian semua.
dan jika ada yang ingin anda tanyakan seputar artikel di atas silahkan kirimkan pertanyaan anda melalui kolom komentar di atas atau dengan mengirimkannya pada halaman contact.
akhir kata, see you next time and happy blogging


0 Response to "Cara Membuat Table of Content ( Daftar Isi ) di Postingan Blogger"
Post a Comment
Jika Ada Yang Ingin Anda Tanyakan Terkait Artikel Ini Silahkan Bertanya Melalui Kolom Komentar Dibawah, Atau Dengan Menghubungi Kami Pada Halaman Contact.
1. Centang kotak Notify Me / Beri Tahu Saya untuk mendapatkan notifikasi komentar.
2. Komentar kami moderasi, dan tidak semuanya dipublish.
3. Semua komentar dengan menambahkan link akan dihapus dan tidak akan dipublikasikan.