Cara Membuat Download Box Anime Yang Responsive
Cara Membuat Download Box Anime Yang Responsive - hello gusy , kali ini saya akan membagikan tutorial cara membuat download box atau tabel download di blogger.
download box ini sangat cocok untuk anda yang sedang mengelolah atau mempunyai blog dengan topik atau niche download seperti blog dowload lagu, film, anime, software atau tools, ebook, game dan lain lain.
dengan download box ini para pengunjung anda akan lebih mudah untuk mendownload di blog anda apabila terdapat banyak server link atau jenis file yang anda bagikan.
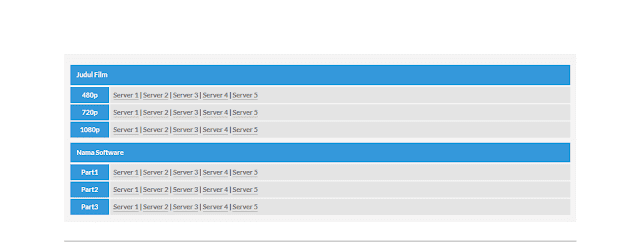
selain itu download box ini memiliki design yang responsive dan sederhana sehingga tampilannya akan tetap bagus bahkan ketika di akses di perangkat mobile seperti handphone.
download box ini mendukung judul file anda seperti film, aplikasi dan lain lain, kualitas video misalnya 720p, 1080p, file part, dan sumber atau server downloadnya.
baiklah, jika anda tertarik untuk membuat download box di blogger, silahkan simak tutorial di bawah ini
Cara Membuat Download Box Di Blog
1. login di blogger.com
2. klick Tema > Edit HTML
3. kemudian letakkan kode css berikut di atas kode ]]></b:skin> atau <style>
/* CSS Download Box by caramanual.com */
.dbox-title {
padding: 8px 10px;
margin: 8px 0 3px;
color: #FFF;
background: #3498db;
}
.dbox-wrap {
font-size: 11px;
font-weight: bold;
background: #F5F5F5;
padding: 10px;
margin: 10px 0;
}
.dbox {
margin: 0;
padding: 0;
list-style: none;
}
.dbox-list {
background: #E4E4E4;
margin-bottom: 2px;
line-height: 26px;
padding: 0 5px;
}
.dbox-list strong {
background: #3498db;
border-right: 2px solid #F5F5F5;
width: 65px;
display: block;
float: left;
margin-left: -5px;
margin-right: 5px;
color: #FFF;
padding: 0 5px;
text-align: center;
}
.dbox-list a {
color: #6d6d6d;
}
.dbox-list a:hover {
color: #222;
}
@media only screen and (max-width: 360px) {
.dbox-list strong {width:100%}
.dbox-title {text-align:center}
}4. setelah itu silahkan buat artikel / postingan
5. masuk ke tab HTML bukan
6. lalu copy dan paste code di bawah ini
<div class="dbox-wrap">
<div class="dbox">
<div class="dbox-title">Judul Film</div>
<div class="dbox-list">
<strong>480p</strong>
<a href="#" rel="nofollow" target="_blank" title="Server 1">Server 1</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 2">Server 2</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 3">Server 3</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 4">Server 4</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 5">Server 5</a>
</div>
<div class="dbox-list">
<strong>720p</strong>
<a href="#" rel="nofollow" target="_blank" title="Server 1">Server 1</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 2">Server 2</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 3">Server 3</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 4">Server 4</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 5">Server 5</a>
</div>
<div class="dbox-list">
<strong>1080p</strong>
<a href="#" rel="nofollow" target="_blank" title="Server 1">Server 1</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 2">Server 2</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 3">Server 3</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 4">Server 4</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 5">Server 5</a>
</div>
</div>
<div class="dbox">
<div class="dbox-title">Nama Software</div>
<div class="dbox-list">
<strong>Part1</strong>
<a href="#" rel="nofollow" target="_blank" title="Server 1">Server 1</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 2">Server 2</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 3">Server 3</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 4">Server 4</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 5">Server 5</a>
</div>
<div class="dbox-list">
<strong>Part2</strong>
<a href="#" rel="nofollow" target="_blank" title="Server 1">Server 1</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 2">Server 2</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 3">Server 3</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 4">Server 4</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 5">Server 5</a>
</div>
<div class="dbox-list">
<strong>Part3</strong>
<a href="#" rel="nofollow" target="_blank" title="Server 1">Server 1</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 2">Server 2</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 3">Server 3</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 4">Server 4</a> |
<a href="#" rel="nofollow" target="_blank" title="Server 5">Server 5</a>
</div>
</div>
</div>7. silahkan edit code tersebut sesuai keinginan anda kamudian klick publikasikan
Akhir Kata
itulah tadi artikel singkat Cara Membuat Download Box Anime Yang Responsive semoga bermanfaat bagi kalian semua.
jika anda masih kebingungan dan mempunyai pertanyaan, saran, ataupun kritik mengenai artikel ini silahkan ajukan di kolom komentar di bawah atau dengan mengajukannya melalui halaman contact.
see you next time and happy blogging
thanks to caramanual.com


0 Response to "Cara Membuat Download Box Anime Yang Responsive"
Post a Comment
Jika Ada Yang Ingin Anda Tanyakan Terkait Artikel Ini Silahkan Bertanya Melalui Kolom Komentar Dibawah, Atau Dengan Menghubungi Kami Pada Halaman Contact.
1. Centang kotak Notify Me / Beri Tahu Saya untuk mendapatkan notifikasi komentar.
2. Komentar kami moderasi, dan tidak semuanya dipublish.
3. Semua komentar dengan menambahkan link akan dihapus dan tidak akan dipublikasikan.